
Paysage numérique
Conception web moderne
Expérience utilisateur optimisée
Web design, développement et marketing digital : approche globale pour une présence en ligne performante

01
Interfaces intuitives
Design centré utilisateur
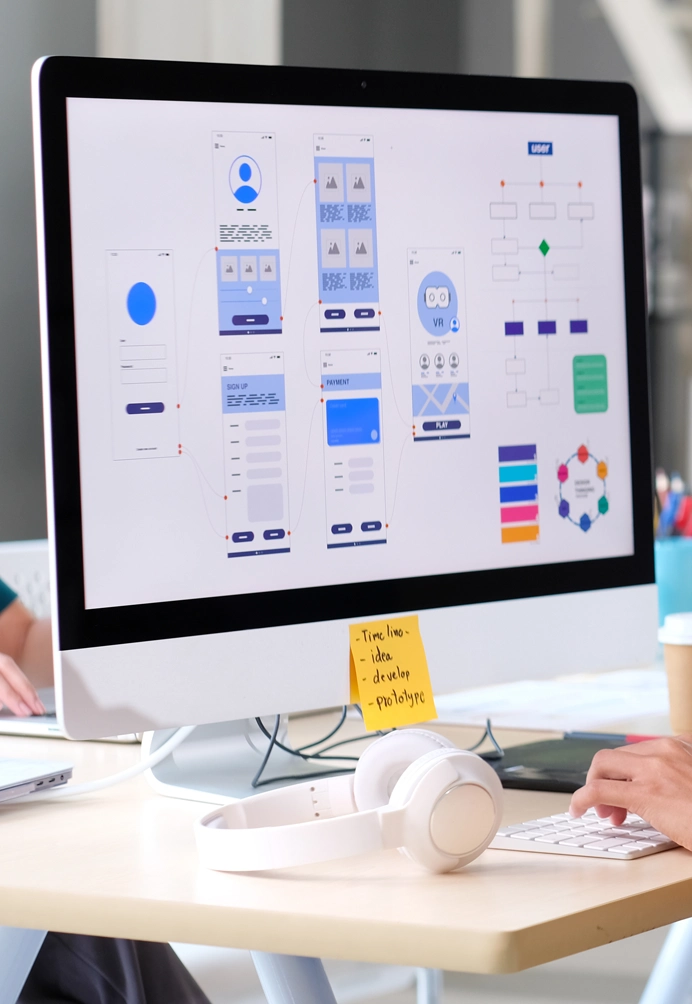
Web design et UX/UI : créer des expériences numériques captivantes et fonctionnelles
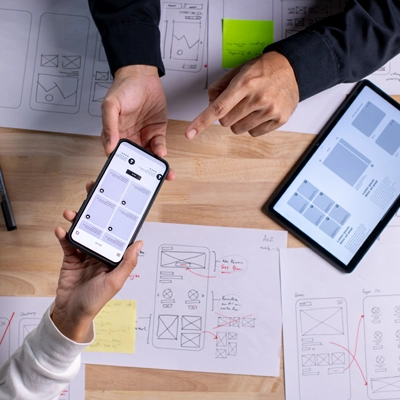
Le web design moderne repose sur une approche centrée sur l’utilisateur. Le design responsive garantit une adaptation fluide à tous les appareils. L’expérience utilisateur (UX) et l’interface utilisateur (UI) sont optimisées grâce à des techniques de wireframing et de prototypage. Les tests d’utilisabilité permettent d’affiner l’architecture de l’information pour une navigation intuitive.
L’interface utilisateur joue un rôle clé dans l’engagement des visiteurs. Les designers utilisent des outils comme Figma ou Sketch pour créer des maquettes interactives. Le prototypage rapide permet de tester différentes interactions avant le développement. L’objectif est de concevoir des interfaces esthétiques et fonctionnelles, offrant une expérience fluide sur tous les supports.
Développement web robuste
Développement web : construire des sites et applications performants
et sécurisés
Le développement web moderne s’appuie sur des langages et frameworks puissants. L’intégration HTML/CSS permet de structurer le contenu et de styliser l’interface. La programmation JavaScript dynamise les pages web. Les frameworks front-end facilitent la création d’applications web réactives. Les bases de données et API RESTful gèrent efficacement les données et les interactions.

Sécurité et performance
La sécurité web est primordiale pour protéger les données sensibles et prévenir les attaques.

Optimisation du code
L’optimisation des performances améliore la vitesse de chargement et l’expérience utilisateur.

Frameworks front-end
Les frameworks modernes permettent de créer des interfaces web dynamiques et réactives.

Gestion des données
Les bases de données et API RESTful assurent un traitement efficace des informations.
Animation et interactivité
Motion design et animation : apporter vie et dynamisme aux interfaces web
Le motion design enrichit l’expérience utilisateur en ajoutant du mouvement et de l’interactivité. Les animations 2D et les effets visuels dynamisent l’interface. Le storyboarding permet de planifier des séquences animées cohérentes. Les techniques de compositing et de keyframing créent des transitions fluides entre les éléments de la page.

Narration visuelle
Animation 2D : créer des visuels dynamiques et engageants

Mouvements fluides
Effets visuels : enrichir l’expérience utilisateur par des éléments interactifs

Transitions harmonieuses
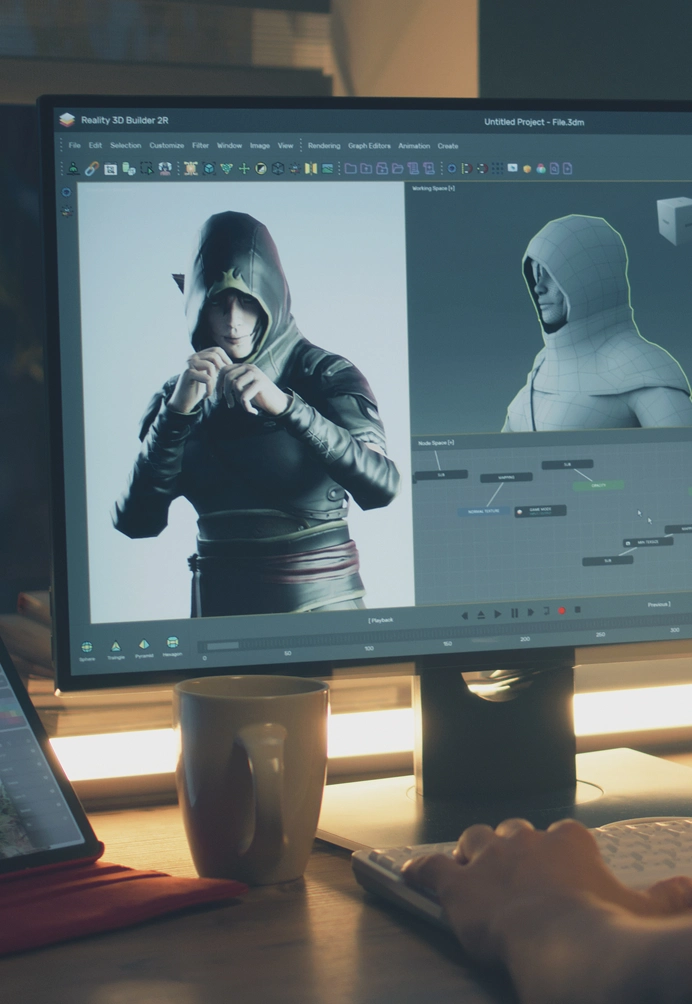
Rendus 3D : ajouter de la profondeur et du réalisme aux interfaces

Immersion visuelle
Storyboarding : planifier des séquences animées cohérentes et impactantes

Publicité et marketing digital : accroître la visibilité en ligne
Le marketing digital englobe diverses techniques pour promouvoir efficacement une présence web.

Stratégies multicanales
Outils et logiciels : maîtriser les technologies essentielles du web moderne
Les professionnels du web s’appuient sur une palette d’outils spécialisés. Les logiciels de design permettent de concevoir des visuels attractifs. Les environnements de développement facilitent l’écriture et le débogage du code. Les systèmes de gestion de contenu offrent des solutions flexibles pour créer et gérer des sites web.
Les outils de prototypage rapide accélèrent le processus de conception. Ils permettent de créer des maquettes interactives et de tester différentes interactions avant le développement. Ces solutions facilitent la collaboration entre designers et développeurs, assurant une transition fluide de la conception à la réalisation du projet web.